今天有位同学求助了一个小程序方面的问题,就是 web-view 中如何添加自定义的元素。
他的大致需求就是想实现在 Web-View 页面中添加一个自定义的分享按钮。
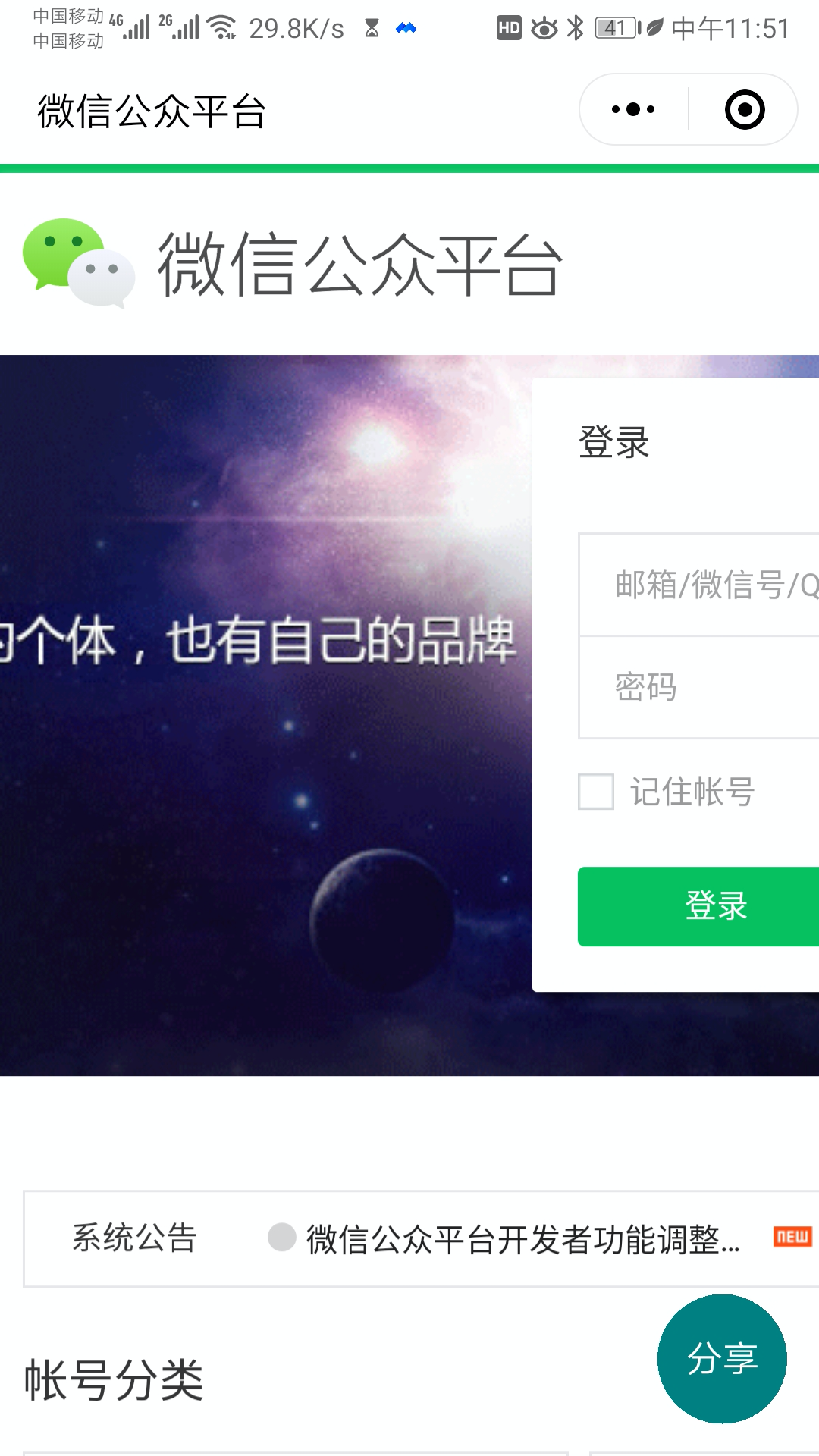
如下图:
他尝试了很多方法,但是元素死活不显示,应该是被 web-view 覆盖了。
遇到这种问题,首先查看小程序的开发文档,看是否有提示相关信息。
可以看到在文档中,明确说明了 web-view 会自动铺满整个页面,并覆盖其他组件。
那有没有可以解决方法?
在尝试了 css 中的 z-index 无果后,想到了小程序有一个 <cover-view>组件。
文档中说可覆盖原生组件包括 map、video、canvas、camera、live-player、live-pusher,没有说 web-view,但还是决定试一试。
代码如下:
1 | <!-- index.wxml --> |
css 代码:
1 | .share-button { |
重写编译后,发现在开发者工具的模拟器中不显示。尝试在手机(iOS 13、Android 9)上打开小程序,分享按钮显示正常。
效果如下图:
over,这样就是实现了在 web-view 中嵌套自定义元素。
不同机型可能出现不同的情况,需要做相应的适配。